想给博客增加微信登录,不过微信登录需要使用开发者账号才能使用,所以只能使用使用第三方的微信登录接口,这里我用的是QuickAuthLogin-WP插件,具体下载和设置方法参考:https://blog.wixy.cn/archives/30.html#comment-144,
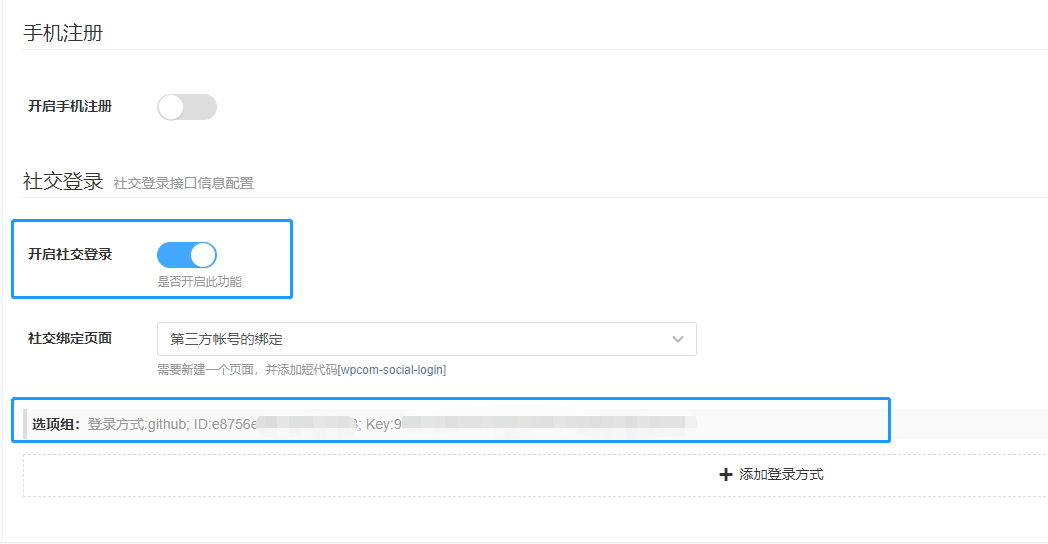
插件设置完毕后,在主题设置-用户中心-开启社交登录,先添加一个登录方式(我这里添加的是GitHub,,比较容易获取ID和key),否则后面添加上代码不会显示微信图标。
修改登录界面在第三方登录,文件/wp-content/themes/justnews/themer/member/init.php,找到第1071行
if( $socials ){ ?> <ul class="member-social-list">
在此之后添加代码
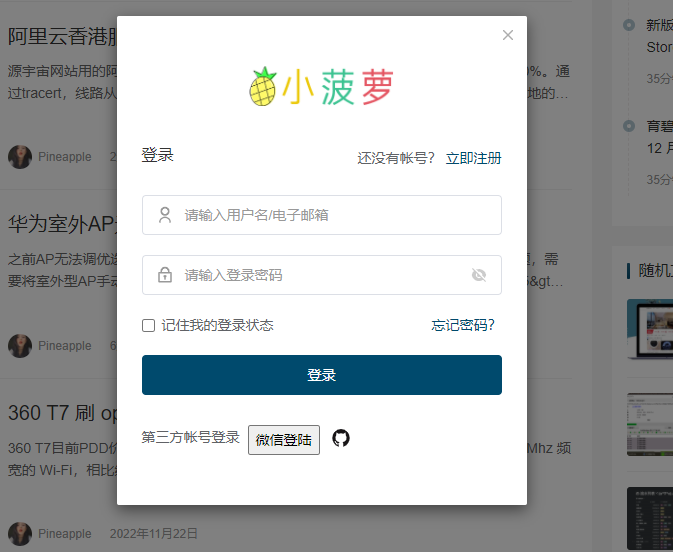
<li class="social-item social-wechat" > <a href="javascript:;" onclick="openLogin();" target="_blank" data-toggle="tooltip" data-placement="top" title="" aria-label="微信" data-original-title="微信登录"><i class="wpcom-icon wi"><svg aria-hidden="true"> <use xlink:href="#wi-wechat"></use> </svg></i> </a> </li>
保存,到前台刷新登录,即可看到效果。

QuickAuthLogin-WP官方也给出一个添加按钮的代码,这个效果效果不太好看,仅供参考。
<button onclick="openLogin();">微信登陆</button>

如果有其他第三方账户接口调用可参考下面的代码,注意替换图标。
<li class="social-item social-wechat"> <a href="https://avue.cn/替换为第三方登录链接" target="_blank" data-toggle="tooltip" data-placement="top" title="" aria-label="微信" data-original-title="微信登录"><i class="wpcom-icon wi"><svg aria-hidden="true"> <use xlink:href="#wi-wechat"></use> </svg></i> </a> </li>
官方接口申请和设置文档
新浪微博 微信 Github

谢谢,省了每年300块,就是不知道稳定不稳定。
新版本QualPro插件已经发布,支持更多的登录方式和更高级的接口调用,欢迎体验哈
[QualPro-一个基于QuickAuth的WordPress集成登录插件](https://blog.wixy.cn/archives/79.html)
@wixy: 新版插件,需要到插件的core.php
删除第104行
“`
$panelStr .= ‘
第三方账号登录
‘;
“`
到,/wp-content/themes/justnews/themer/member/init.php插入调用命令。
替换
“`
Pingback: justnews主题适配QualPro插件 | 小菠萝